칠리설탕의 it
Day10(보험계약 관리화면 Gui) 본문
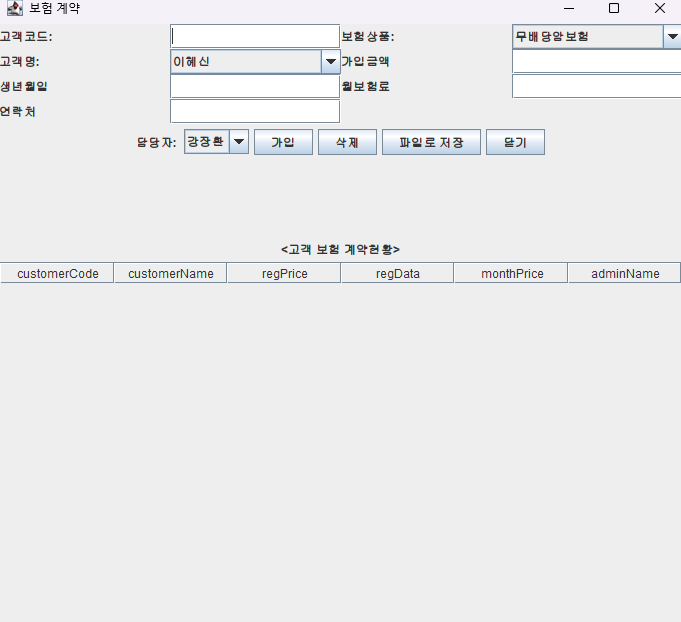
오늘은 보험계약 관리화면의 [계약 관리] 버튼을 클릭하면 아래와 같이 “보험 계약” 창이 열리도록 하는 Gui를 생성하도록 하겠습니다.

우선 그림의 Gui를 3등분하여 만들어보겠습니다
 |
 |
우선 표의 왼쪽의 부분 Panel 구현하겠습니다.
GridLayout(4,2)를 이용하여 총 8개의 칸을 확보하여 준 후 "고객코드"가 들어갈 JLabel, "고객코드"를 입력받을 JTextField, "보험상품"이 들어갈 JLabel, 보험의 종류에 대해 선택할수 있는 JComboBox, 고객명"이 들어갈 JLabel, 데이터베이스에 존재하는 고객명을 선택할수 있는 JComboBox 나머지 부분은 JLabel과 JTextField를 순서대로 넣어주면 됩니다.
여기서 고객명을 선택할 수 있는 JComboBox를 위해 Mysql의 "cutomer"데이터베이스와 연동을 하고 " select name from customer"구문을 이용하여 구문의 결과값을 Vector에 저장을 하여 Vector를 ComboBox에 추가를 했습니다.

이렇게 코드를 입력하고 실행을 시켜주면 아래와 같은 결과값이 나오게 됩니다.

이제 중간 부분 Panel을 만들겠습니다.
중간부분은 아까 만든 Panel과 비슷하지만 "담당자"에 대한 JLabel, 데이터베이스(admin테이블)에 존재하는 데이터들을 선택할 수 있는 JComboBox, 나머지는 JButton으로 만들어주면 됩니다.
여기서 담당자명을 선택할 수 있는 JComboBox를 위해 Mysql의 "cutomer"데이터베이스와 연동을 하고 " select name from admin"구문을 이용하여 구문의 결과값을 Vector에 저장을 하여 Vector를 ComboBox에 추가를 했습니다.

이렇게 코드를 입력하고 실행을 시켜주면 아래와 같은 Gui가 생성됩니다.

이제 마지막 부분 Panel을 만들겠습니다.
마지막 Panel은 "customerCode", "customerName", "regPrice", "regData", "monthPrice","adminName" 행을 가진 JTable 을 만들어줍니다. JTable에 대한 내용은 다시 한번 아래에 포스팅 하겠습니다.
JTabel 만들기
오늘은 JTabel을 만드는 방법에 대해 소개해드리겠습니다. JTabel은 테이블 형태의 데이터를 표시하고 편집하는 컴포넌트입니다. 행과 열으로 이루어진 테이블을 생성하며 각 셀에는 텍스트, 숫자,
chillysugar-study.tistory.com

이렇게 코드를 작성하고 코드를 실행시키면 최종적인 Gui가 생성되게 됩니다!!

'JAVA & JDBC > Project(보험 설계 프로젝트)' 카테고리의 다른 글
| Day12(최종 jar만들기) (0) | 2024.04.27 |
|---|---|
| Day11(보험계약 Gui의 ActionListener) (0) | 2024.03.29 |
| Day9(고객조회 버튼에 대한 ActionListener) (2) | 2024.03.16 |
| Day8(고객조회 GUI 생성) (1) | 2024.03.09 |
| Day7(고객등록 GUI) (1) | 2024.03.02 |




